Setting up typography, colors, button styles, backgrounds, form field styles etc. separately on each and every webpage can be such a tedious work. Consistency with design is a goal all web creators seek to achieve, and with more pages comes the daunting task of maintaining a consistent design.
Imagine after almost completing a project and the client says, “Hey, can you please change the font on the website from Montserrat to Source Sans Pro? I just feel it will look better…” Suppose you have to do that on each page, try to picture the look on your face when you hear that from your client.
How about being able to set-up theme style globally within the Elementor page builder? WordPress themes does allow for customizer settings, however, you will likely have to start over, if the need for a theme change arises.
With Elementor, you can easily set-up all theme styling straight from the plugin’s user panel and preserve your choice of styling for a long time on your website. Referring back to the case of a client asking for a font change, with the global style settings in Elementor, all you need to do is go to site settings inside Elementor and then the typography (under theme style) and change to the font you want. The cool thing is, this change is effected all over the website, so you don’t have to make the change page by page. Did I hear you say, Awesome?
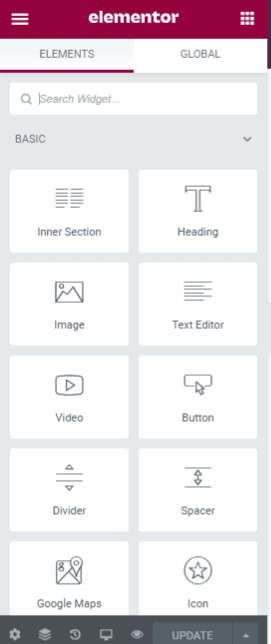
Moving on, some of the most common global settings you can manage from inside Elementor are:
- Typography
- Buttons
- Images
- Form fields
- Backgrounds
- Link styles
All these customizing can be done with a few clicks and in a matter of minutes.
Note that before you create the settings, Elementor will first notify you to disable its default colors and fonts. To do that, navigate to Elementor on your dashboard, then click settings under Elementor. Here you will see the options to disable default colors and fonts.
Now, here’s how to set-up global theme style in Elementor
To Set Default Colors Globally in Elementor
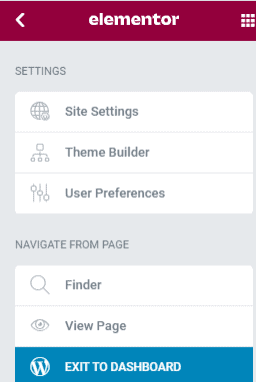
(1) On the Elementor editor, click the hamburger icon on the top-left corner. This will open the Elementor Style & Settings configuration menu.

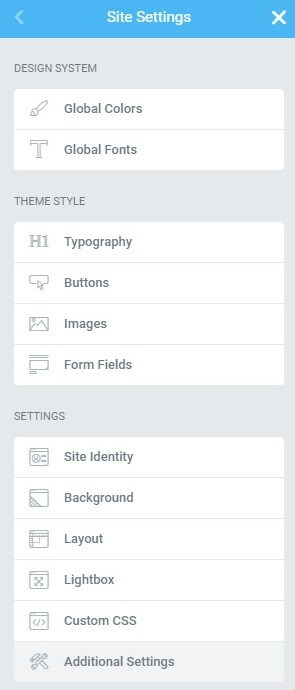
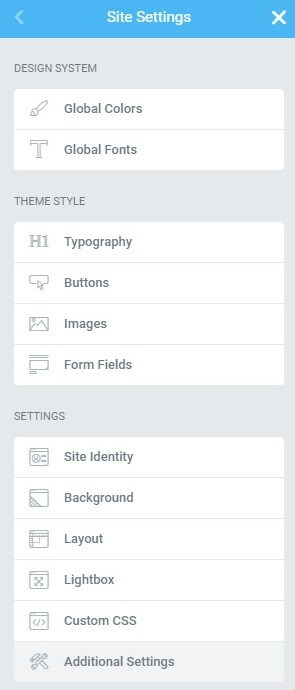
(2) Next, click on site settings. This will open another menu, from which you can select your styling option

(3) Now, click on Global colors under design system. Once you’re in, you can set your desired colors and then hit the UPDATE button to save your settings.

Set Default Fonts Globally in Elementor
(1) Follow steps in 1 above, only this time click Global fonts in step 3.
(2) Once inside the global fonts settings, you can choose your preferred fonts for primary, secondary, text or accent. You also get the option to add more font styles.
For Headings and link Typography
(1) Follow the steps mentioned above in 1, and get to site settings.
(2) Now, click on Typography under Theme Style. Here, you can tweak the colors and typography properties for paragraphs, body text, and all six headline texts.

Remember that changes made here will be effected across the entire website. For example, any change you make on an H2 headline text will reflect on ALL H2 headline texts on the website.
Set Default Buttons Globally in Elementor
(1) Follow the steps mentioned above in 1, and get to site settings.
(2) Now, click on Buttons under Theme Style. There are so much customization options available for your preferred button style. You can change the default typography for buttons, set default text shadow, choose default text color for button text, set default button background color, padding, border radius and lots more.
In the same way as explained above, you can also set up global theme styles for images and form fields. For images, you can select your desired border type, border radius and even add box shadow if you so wish.
Wrapping Up
There’s so much you can do with the Elementor global theme settings.
There are few plugins that extends the functionality of Elementor’s global theme settings; notable among them is AnalogWP which enables a more advanced level of global styling. The plugin has both free and paid versions with an extensive Elementor template library.
I hope you found this article helpful and become more consistent with designs on your websites.
Note: This article was first published on The Admin Bar website.